As I’m sure you remember, back in March 2020 the office dwellers were sent home indefinitely. I recall my colleagues expressing opinions from “this is silly and will only last a week” to “this marks the point the world changes forever”; those in the latter group were much closer to reality. I was on holiday at the time so when I returned, I duly drove into the office, loaded everything from my desk into my car and settled into working on the dining room table – sound familiar?
After a few months of working at the dining room table we too moved from “this is silly” to “the world is changing”. I made space in our tiny box room and tried to make a workspace that was conducive to productivity. Another few months passed and a series of fortunate conversations led to me interviewing at JetBrains for a Java Developer Advocate. They hired me (yay!) and I started my new job in July 2020. That was it, I was one of them, I was remote, but I wasn’t alone.
JetBrains Code With Me entered the Early Access Program (EAP) a couple of months later. I didn’t realise at the time just how central Code With Me would be in my life in the next two years. As Trisha mentions in this blog post, our book Getting to Know IntelliJ IDEA was born at the same time. Given that we were both Java Developer Advocates at JetBrains at the time (Trisha has since left) and working in different countries, we took the most obvious route for book collaboration – Code With Me!
For those of you who don’t know what Code With Me is, the tl;dr is a collaborative programming service. Code With Me allows you to invite others to join you in your IDE, even if they don’t have IntelliJ IDEA installed. Many of you will be familiar with pair programming and you’ve likely done a bit of it in your time. Swarm programming is similar just taking the number of participants to a bigger number than the 1-1 mapping you get in pairing.
Of course with Trisha and myself, we were a pair so no swarming was required. The most common pairing model is where one person navigates and another person drives, but I am getting ahead of myself; back to Code With Me!
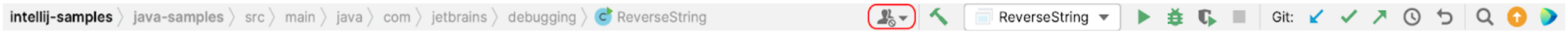
The product was in its infancy back then but I’m going to describe the modern-day experience! Let’s start at the beginning, you need the Navigation Bar on to access Code With Me. By the way I’m using the new UI in IntelliJ IDEA because I prefer it. If you haven’t enabled it yet you can do so in IntelliJ IDEA 2022.3 by going to your Settings/Preferences and then searching for “new UI” and enabling it. You’ll need to restart your IDE but then you’ll go from this:

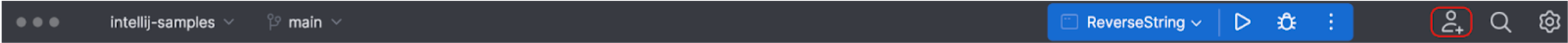
… to this!

However, whatever UI you’re using, the most important icon for today is the Code With Me one:

When you click this, you have three options. We will come back to Start Session in a moment. Permissions allows you to change the permissions that a new session starts with and gives you a finer level of control over what those joining your IDE session can, and of course, can’t do.
Join Session allows you to join another IDE Code With Me session from your full IDE. It’s worth mentioning again that you don’t need to use your IDE to join someone else’s CWM session, but the option is there.
Back to Start Session, this does exactly what you’d expect. It allows you to initiate a new Code With Me Session, tweak the permissions you want to assign those connecting to your IDE and creates a custom link that you can share with people you want to invite to collaborate. The permissions are grouped into Read-only, Edit Files, Full Access and Custom. For each of these levels you can further define them at a lower level if you want to. For example, I can select Edit Files but then also give them access to run and debug functionality, whereas this is disabled by default with the Edit Files permission set.
Once you’ve settled on the permissions, you can click Start Session. IntelliJ IDEA will copy the link to your clipboard and you can share it with others. Here it is in action:
Once you’ve sent the link over to the people you want to join your session via Slack, JetBrains Space, MS Teams, Twist, Whatsapp, Signal, Telegram or Apple iMessage (did I get them all?) they can paste that link into their browser of choice to initiate the connection The recipient’s machine does not need to have the IDE installed, the guest’s JetBrains client connects to the host’s machine and you’ll be able to work inside their IntelliJ IDEA within the constraints of the permissions the host granted you when they created the Code With Me session.
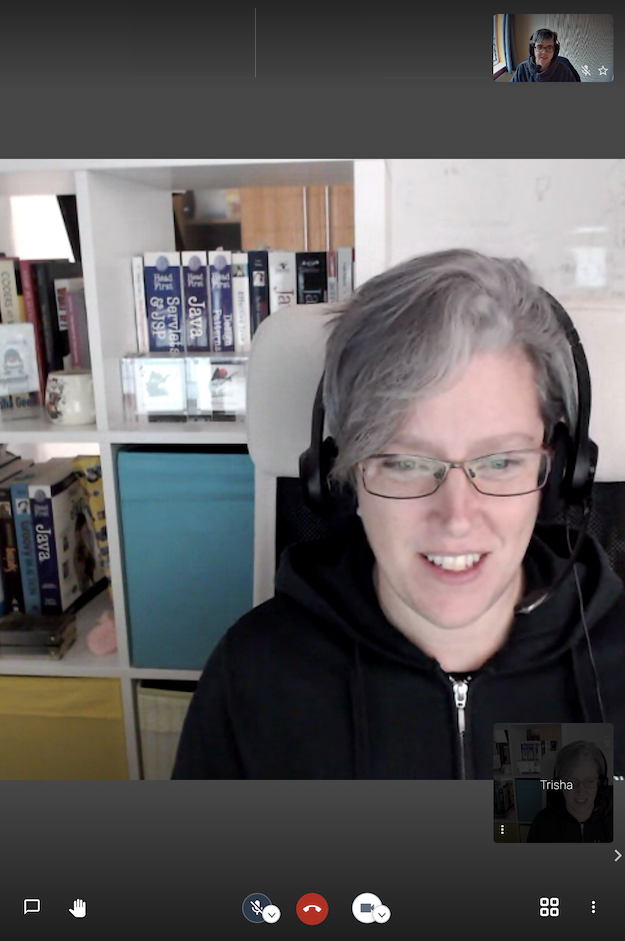
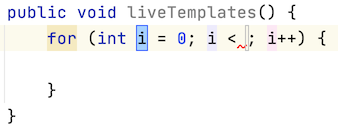
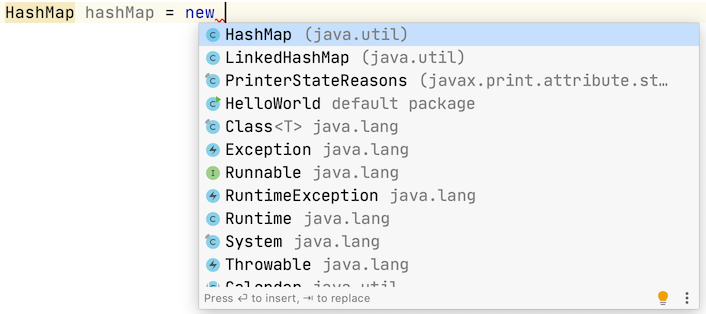
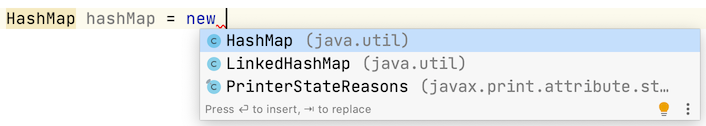
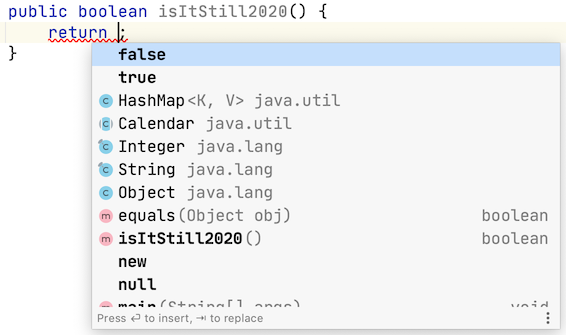
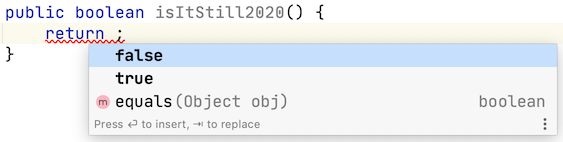
Trisha and I used Code With Me extensively throughout the creation of our book, Getting to Know IntelliJ IDEA. We loved the fact that you get code completion and the IntelliJ IDEA experience even without the full IDE. We also used the call feature extensively; be aware that Code With Me will mute your audio and turn off your video when anyone else joins the Code With Me session so don’t forget to renable them!
We naturally fell into the pattern of me being the driver and Trisha being the navigator. That meant that I, as the driver would fire up a Code With Me session and send the link over to Trisha, the navigator. However, because we were using Code With Me we weren’t constrainted to this model, we frequently reversed it and I did more talking while Trisha did the editing.
Here you can see the guest on the left and the host on the right-hand side:
Once you’re done collaborating, it’s worth knowing that changes from different authors go into different changelists. This is by design so you can see who has changed what, however, you must remember to drag changes from the contributors into one single changelist if you want to commit them all; IntelliJ IDEA does not allow you to commit multiple changelists (rightly)!
Finally you must close your Code With Me session when you’re finished collaborating. You can do that from the same Code With Me icon and then click End Session, otherwise your friend might come along and leave comments in your code that you weren’t expecting!
Trisha and I covered Code With Me along with lots of other features of IntelliJ IDEA in our book which you can buy directly from Leanpub!